|
新建页面
新建页面page (1)手动创建 ①右键单击 [pages] 文件夹,在弹出的菜单中选择“新建目录” ②右键单击新建的目录,在弹出的菜单中选择“新建Page”
(2)自动创建 直接在app.json文件的pages选项中将新页面的路径写好,系统会自动创建所对应的四个文件page.wxml模板文件、page.wxss样式文件、page.json配置文件、page.js逻辑文件
删除页面
删除页面page 手动删除 鼠标右键单击需要删除的页面文件夹,在弹出的菜单中选择“删除”
配置文件
配置文件 后缀:.json,文件格式遵循JSON语法规范 作用:对微信小程序进行全局配置,设置页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 切换页等 分类:小程序全局配置文件app.json和页面配置文件page.json
小程序配置文件app.json
小程序配置文件  小程序/全局配置文件 小程序根目录下的 app.json 文件用来对微信小程序进行全局配置 文件内容本质就是一个 JSON 对象。 小程序/全局配置文件 小程序根目录下的 app.json 文件用来对微信小程序进行全局配置 文件内容本质就是一个 JSON 对象。  小程序/全局配置文件------>pages属性 作用:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。 注意:数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都会对 pages 数组自动进行修改 例如开发目录为: 小程序/全局配置文件------>pages属性 作用:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。 注意:数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都会对 pages 数组自动进行修改 例如开发目录为:  小程序/全局配置文件------>window属性 作用:用于设置小程序的状态栏、导航条、标题、窗口背景色 小程序/全局配置文件------>window属性 作用:用于设置小程序的状态栏、导航条、标题、窗口背景色  小程序/全局配置文件------>window属性~下拉刷新 (1)新建一个空白页,例如home页,建好后会发现home.js文件中已经写好各个阶段钩子函数。 观察后发现onPullDownRefresh下拉函数,这里添加验证代码,输出验证。 小程序/全局配置文件------>window属性~下拉刷新 (1)新建一个空白页,例如home页,建好后会发现home.js文件中已经写好各个阶段钩子函数。 观察后发现onPullDownRefresh下拉函数,这里添加验证代码,输出验证。  (2)下拉无效 然而下拉后发现触发不了js回调,因为下拉功能需要配置,才可以支持下拉功能,即enablePullDownRefresh设置为true (2)下拉无效 然而下拉后发现触发不了js回调,因为下拉功能需要配置,才可以支持下拉功能,即enablePullDownRefresh设置为true  (3)下拉 loading 的样式 通过前面已经知道,可以在app.json中进行全局配置,使所有页面都带有下拉刷新功能;也可以在需要下拉刷新功能的page对应的json中配置。 还有一点点不完美的地方,别人的小程序,下拉刷新时,可以看到顶部有三个点闪烁的动画,而此时小程序顶部一片空白。 (3)下拉 loading 的样式 通过前面已经知道,可以在app.json中进行全局配置,使所有页面都带有下拉刷新功能;也可以在需要下拉刷新功能的page对应的json中配置。 还有一点点不完美的地方,别人的小程序,下拉刷新时,可以看到顶部有三个点闪烁的动画,而此时小程序顶部一片空白。  观察app.json后发现window属性中已经将backgroundTextStyle即下拉loading样式设置为light。 那为什么还不管用呢? 4)窗口背景色 因为背景是白色的,由于颜色的缘故,三个点闪烁的动画看不到,因此背景需要进行以下配置: 观察app.json后发现window属性中已经将backgroundTextStyle即下拉loading样式设置为light。 那为什么还不管用呢? 4)窗口背景色 因为背景是白色的,由于颜色的缘故,三个点闪烁的动画看不到,因此背景需要进行以下配置:  (5)loading样式 之前设置的下拉loading样式backgroundTextStyle为light浅色点,接下来可以改为dark深色点体验下 (5)loading样式 之前设置的下拉loading样式backgroundTextStyle为light浅色点,接下来可以改为dark深色点体验下 (6)真机下拉bug 经过之前步骤,已经可以在模拟器实现下拉效果,但真机测试后容易出现不缩回的现象,这时可以在下拉监听事件中添加手动缩回的代码。 方案:微信小程序还提供了停止下拉刷新效果的api,如果发现进入刷新状态,无法停止,可以使用wx.stopPullDownRefresh这个api (6)真机下拉bug 经过之前步骤,已经可以在模拟器实现下拉效果,但真机测试后容易出现不缩回的现象,这时可以在下拉监听事件中添加手动缩回的代码。 方案:微信小程序还提供了停止下拉刷新效果的api,如果发现进入刷新状态,无法停止,可以使用wx.stopPullDownRefresh这个api  小程序/全局配置文件------>sitemapLocation属性 作用:指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件 sitemap.json为小程序收录设置文件,默认所有页面都能被索引,开发中一般不用进行相关配置 小程序/全局配置文件------>小结 ①pages字段:描述当前小程序所有页面路径,便于让微信客户端知道当前小程序页面定义在哪个目录。 ②window字段:小程序的状态栏、导航条、标题、窗口背景色 ③sitemapLocation字段:指明小程序收录设置文件sitemap.json的位置 小程序/全局配置文件------>sitemapLocation属性 作用:指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件 sitemap.json为小程序收录设置文件,默认所有页面都能被索引,开发中一般不用进行相关配置 小程序/全局配置文件------>小结 ①pages字段:描述当前小程序所有页面路径,便于让微信客户端知道当前小程序页面定义在哪个目录。 ②window字段:小程序的状态栏、导航条、标题、窗口背景色 ③sitemapLocation字段:指明小程序收录设置文件sitemap.json的位置
页面配置文件page.json
案例:例如logs.json  页面配置文件page.json 作用:对本页面的窗口表现进行配置,文件内容本质为一个 JSON 对象 场景:如果整个小程序的风格是蓝色调,那么在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此小程序提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。 简单理解:就是对单个小程序页面的配置,可以覆盖全局配置app.json。 特性:覆盖性,即每一个小程序页面可以使用同名 .json 文件来对本页面的窗口表现进行配置,但页面中配置项会覆盖 app.json 的 window 中相同的配置项。 页面配置文件page.json 作用:对本页面的窗口表现进行配置,文件内容本质为一个 JSON 对象 场景:如果整个小程序的风格是蓝色调,那么在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此小程序提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。 简单理解:就是对单个小程序页面的配置,可以覆盖全局配置app.json。 特性:覆盖性,即每一个小程序页面可以使用同名 .json 文件来对本页面的窗口表现进行配置,但页面中配置项会覆盖 app.json 的 window 中相同的配置项。
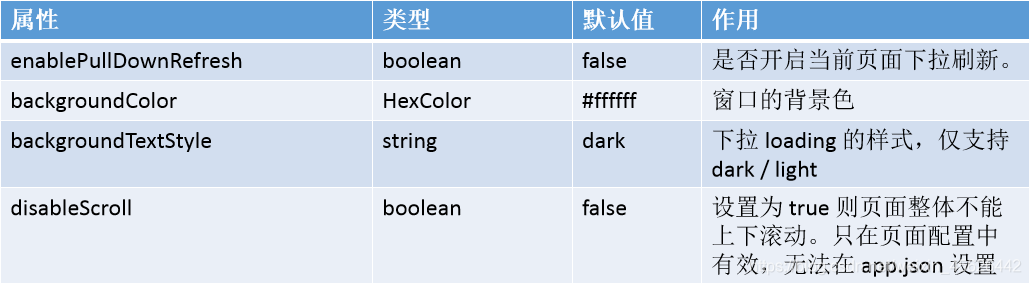
常用配置项属性
 
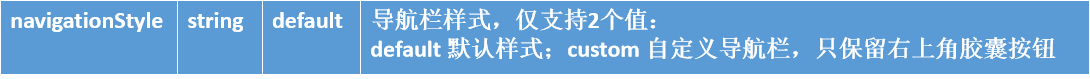
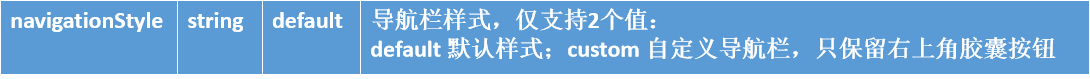
配置项属性—navigationStyle导航栏样式
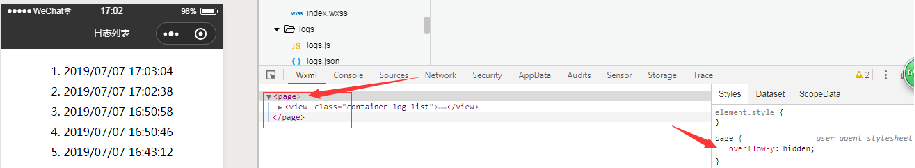
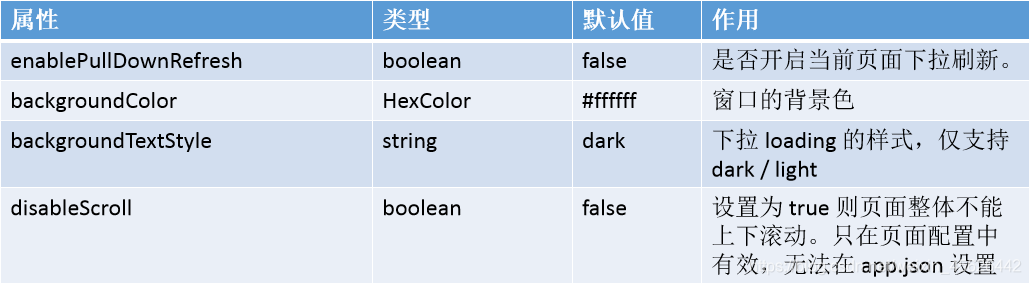
  配置项属性—navigationStyle导航栏样式 注意: ①最低版本要求:微信客户端 7.0.0),客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效 ②图片存储:本地图片过大会有限制提示,一般本地只存项目所用图标即可,如果是大图片,在开发里可以用链接指向图片位置。 图片测试: 在根目录下新建images文件夹存放图片,这里存放图片01.jpg,大小为2.27MB。当点击预览或者上传时都会给出相应警告提示 配置项属性—navigationStyle导航栏样式 注意: ①最低版本要求:微信客户端 7.0.0),客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效 ②图片存储:本地图片过大会有限制提示,一般本地只存项目所用图标即可,如果是大图片,在开发里可以用链接指向图片位置。 图片测试: 在根目录下新建images文件夹存放图片,这里存放图片01.jpg,大小为2.27MB。当点击预览或者上传时都会给出相应警告提示  配置项属性—disableScroll页面滚动 配置项属性—disableScroll页面滚动  原理:最外侧元素设置超出隐藏 原理:最外侧元素设置超出隐藏  小结 注意: ①页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性; ②usingComponents为页面自定义组件配置,非必填项,数据类型为对象Object,以后涉及到再详细介绍。 小结 注意: ①页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性; ②usingComponents为页面自定义组件配置,非必填项,数据类型为对象Object,以后涉及到再详细介绍。
json语法结构
(1)优点 ①简单易读:易于人的阅读和编写,通常不需要特殊的工具,就能读懂和修改 ②轻量:是一种轻量级的数据交换格式 (2)格式 JSON文件都是被包裹在一个大括号中 {},通过key-value的方式表达数据
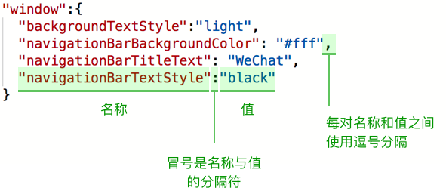
 (3)注意事项 json格式看起来和js的对象表达方式十分相似,但是有所不同 JSON的Key必须包裹在一个双引号中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。 (3)注意事项 json格式看起来和js的对象表达方式十分相似,但是有所不同 JSON的Key必须包裹在一个双引号中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。  (4)数据格式限制 JSON的值只能是以下几种数据格式: (4)数据格式限制 JSON的值只能是以下几种数据格式:  其他任何格式都会触发报错,例如 JS中的 undefined 其他任何格式都会触发报错,例如 JS中的 undefined  (5)注释限制 JSON 文件中无法使用注释,添加注释将会引发报错 (5)注释限制 JSON 文件中无法使用注释,添加注释将会引发报错 
总结
别名:小程序配置也叫全局配置,页面配置也叫局部配置。 重点: ①覆盖性:页面配置文件相关设置会覆盖小程序配置文件中已有配置 ②书写格式:页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性 ③JSON语法格式及相关限制
|  小程序/全局配置文件 小程序根目录下的 app.json 文件用来对微信小程序进行全局配置 文件内容本质就是一个 JSON 对象。
小程序/全局配置文件 小程序根目录下的 app.json 文件用来对微信小程序进行全局配置 文件内容本质就是一个 JSON 对象。  小程序/全局配置文件------>pages属性 作用:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。 注意:数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都会对 pages 数组自动进行修改 例如开发目录为:
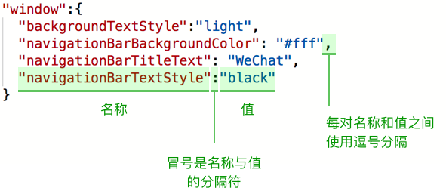
小程序/全局配置文件------>pages属性 作用:用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。 注意:数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都会对 pages 数组自动进行修改 例如开发目录为:  小程序/全局配置文件------>window属性 作用:用于设置小程序的状态栏、导航条、标题、窗口背景色
小程序/全局配置文件------>window属性 作用:用于设置小程序的状态栏、导航条、标题、窗口背景色  小程序/全局配置文件------>window属性~下拉刷新 (1)新建一个空白页,例如home页,建好后会发现home.js文件中已经写好各个阶段钩子函数。 观察后发现onPullDownRefresh下拉函数,这里添加验证代码,输出验证。
小程序/全局配置文件------>window属性~下拉刷新 (1)新建一个空白页,例如home页,建好后会发现home.js文件中已经写好各个阶段钩子函数。 观察后发现onPullDownRefresh下拉函数,这里添加验证代码,输出验证。  (2)下拉无效 然而下拉后发现触发不了js回调,因为下拉功能需要配置,才可以支持下拉功能,即enablePullDownRefresh设置为true
(2)下拉无效 然而下拉后发现触发不了js回调,因为下拉功能需要配置,才可以支持下拉功能,即enablePullDownRefresh设置为true  (3)下拉 loading 的样式 通过前面已经知道,可以在app.json中进行全局配置,使所有页面都带有下拉刷新功能;也可以在需要下拉刷新功能的page对应的json中配置。 还有一点点不完美的地方,别人的小程序,下拉刷新时,可以看到顶部有三个点闪烁的动画,而此时小程序顶部一片空白。
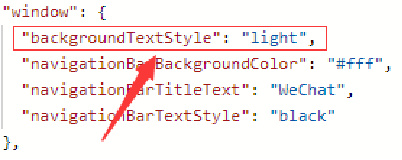
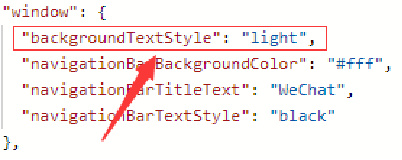
(3)下拉 loading 的样式 通过前面已经知道,可以在app.json中进行全局配置,使所有页面都带有下拉刷新功能;也可以在需要下拉刷新功能的page对应的json中配置。 还有一点点不完美的地方,别人的小程序,下拉刷新时,可以看到顶部有三个点闪烁的动画,而此时小程序顶部一片空白。  观察app.json后发现window属性中已经将backgroundTextStyle即下拉loading样式设置为light。 那为什么还不管用呢? 4)窗口背景色 因为背景是白色的,由于颜色的缘故,三个点闪烁的动画看不到,因此背景需要进行以下配置:
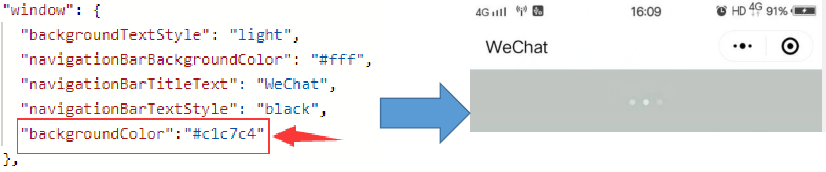
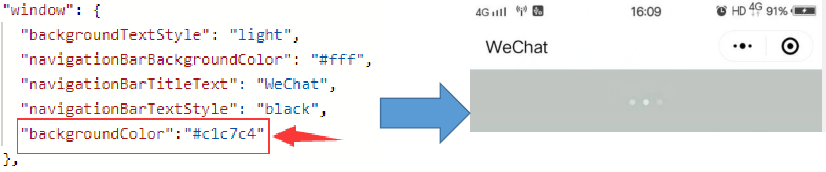
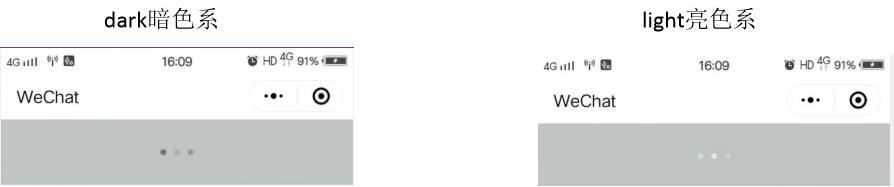
观察app.json后发现window属性中已经将backgroundTextStyle即下拉loading样式设置为light。 那为什么还不管用呢? 4)窗口背景色 因为背景是白色的,由于颜色的缘故,三个点闪烁的动画看不到,因此背景需要进行以下配置:  (5)loading样式 之前设置的下拉loading样式backgroundTextStyle为light浅色点,接下来可以改为dark深色点体验下
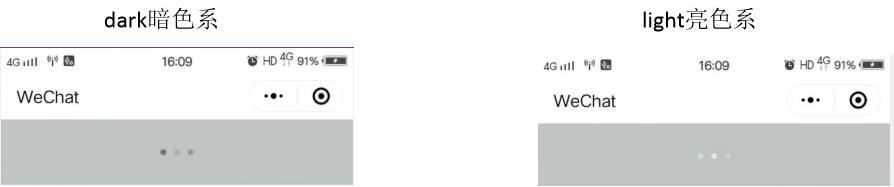
(5)loading样式 之前设置的下拉loading样式backgroundTextStyle为light浅色点,接下来可以改为dark深色点体验下 (6)真机下拉bug 经过之前步骤,已经可以在模拟器实现下拉效果,但真机测试后容易出现不缩回的现象,这时可以在下拉监听事件中添加手动缩回的代码。 方案:微信小程序还提供了停止下拉刷新效果的api,如果发现进入刷新状态,无法停止,可以使用wx.stopPullDownRefresh这个api
(6)真机下拉bug 经过之前步骤,已经可以在模拟器实现下拉效果,但真机测试后容易出现不缩回的现象,这时可以在下拉监听事件中添加手动缩回的代码。 方案:微信小程序还提供了停止下拉刷新效果的api,如果发现进入刷新状态,无法停止,可以使用wx.stopPullDownRefresh这个api  小程序/全局配置文件------>sitemapLocation属性 作用:指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件 sitemap.json为小程序收录设置文件,默认所有页面都能被索引,开发中一般不用进行相关配置 小程序/全局配置文件------>小结 ①pages字段:描述当前小程序所有页面路径,便于让微信客户端知道当前小程序页面定义在哪个目录。 ②window字段:小程序的状态栏、导航条、标题、窗口背景色 ③sitemapLocation字段:指明小程序收录设置文件sitemap.json的位置
小程序/全局配置文件------>sitemapLocation属性 作用:指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件 sitemap.json为小程序收录设置文件,默认所有页面都能被索引,开发中一般不用进行相关配置 小程序/全局配置文件------>小结 ①pages字段:描述当前小程序所有页面路径,便于让微信客户端知道当前小程序页面定义在哪个目录。 ②window字段:小程序的状态栏、导航条、标题、窗口背景色 ③sitemapLocation字段:指明小程序收录设置文件sitemap.json的位置 页面配置文件page.json 作用:对本页面的窗口表现进行配置,文件内容本质为一个 JSON 对象 场景:如果整个小程序的风格是蓝色调,那么在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此小程序提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。 简单理解:就是对单个小程序页面的配置,可以覆盖全局配置app.json。 特性:覆盖性,即每一个小程序页面可以使用同名 .json 文件来对本页面的窗口表现进行配置,但页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面配置文件page.json 作用:对本页面的窗口表现进行配置,文件内容本质为一个 JSON 对象 场景:如果整个小程序的风格是蓝色调,那么在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此小程序提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。 简单理解:就是对单个小程序页面的配置,可以覆盖全局配置app.json。 特性:覆盖性,即每一个小程序页面可以使用同名 .json 文件来对本页面的窗口表现进行配置,但页面中配置项会覆盖 app.json 的 window 中相同的配置项。


 配置项属性—navigationStyle导航栏样式 注意: ①最低版本要求:微信客户端 7.0.0),客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效 ②图片存储:本地图片过大会有限制提示,一般本地只存项目所用图标即可,如果是大图片,在开发里可以用链接指向图片位置。 图片测试: 在根目录下新建images文件夹存放图片,这里存放图片01.jpg,大小为2.27MB。当点击预览或者上传时都会给出相应警告提示
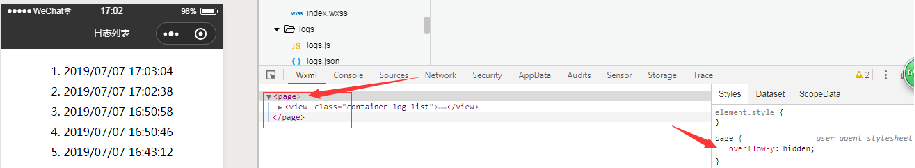
配置项属性—navigationStyle导航栏样式 注意: ①最低版本要求:微信客户端 7.0.0),客户端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效 ②图片存储:本地图片过大会有限制提示,一般本地只存项目所用图标即可,如果是大图片,在开发里可以用链接指向图片位置。 图片测试: 在根目录下新建images文件夹存放图片,这里存放图片01.jpg,大小为2.27MB。当点击预览或者上传时都会给出相应警告提示  配置项属性—disableScroll页面滚动
配置项属性—disableScroll页面滚动  原理:最外侧元素设置超出隐藏
原理:最外侧元素设置超出隐藏  小结 注意: ①页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性; ②usingComponents为页面自定义组件配置,非必填项,数据类型为对象Object,以后涉及到再详细介绍。
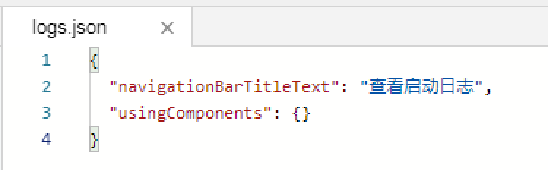
小结 注意: ①页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性; ②usingComponents为页面自定义组件配置,非必填项,数据类型为对象Object,以后涉及到再详细介绍。 (3)注意事项 json格式看起来和js的对象表达方式十分相似,但是有所不同 JSON的Key必须包裹在一个双引号中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。
(3)注意事项 json格式看起来和js的对象表达方式十分相似,但是有所不同 JSON的Key必须包裹在一个双引号中,编写 JSON 的时候,忘了给 Key 值加双引号或者是把双引号写成单引号是常见错误。  (4)数据格式限制 JSON的值只能是以下几种数据格式:
(4)数据格式限制 JSON的值只能是以下几种数据格式:  其他任何格式都会触发报错,例如 JS中的 undefined
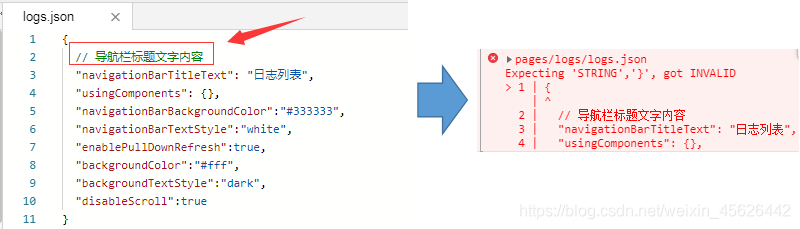
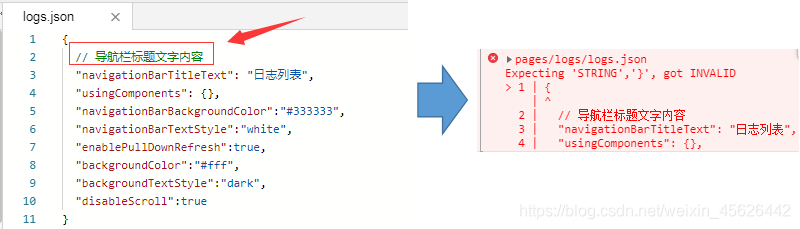
其他任何格式都会触发报错,例如 JS中的 undefined  (5)注释限制 JSON 文件中无法使用注释,添加注释将会引发报错
(5)注释限制 JSON 文件中无法使用注释,添加注释将会引发报错